You ask if there is a practical difference. So the answer is yes, albeit a very small one, but some of the other answers have missed it.
You're right that the only difference is in the metadata: if you save the same image as 300dpi and 72dpi the pixels are exactly the same, only the EXIF data embedded in the image file is different. (I've even verified this using a Beyond Compare, a file comparison tool.) If you open the two images on screen you will see absolutely no difference between them.
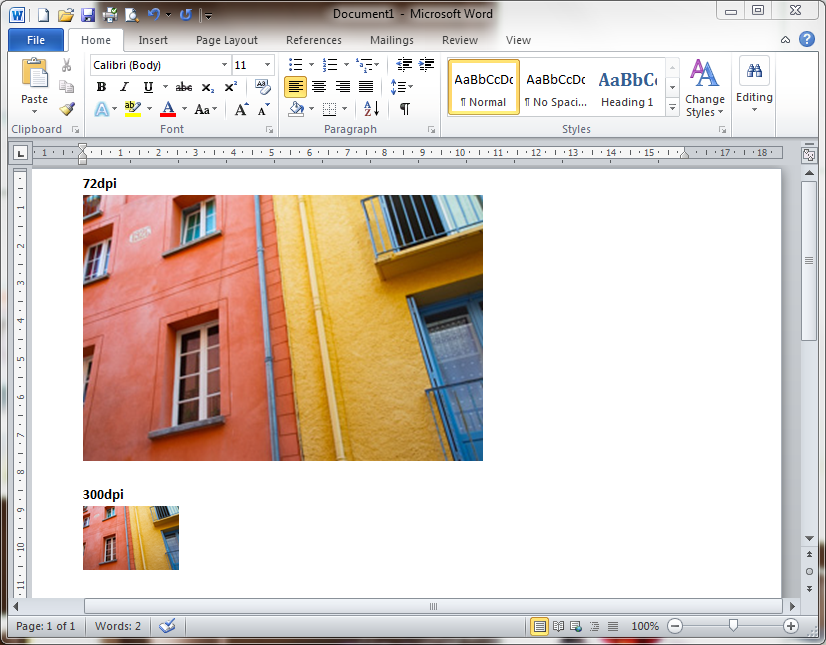
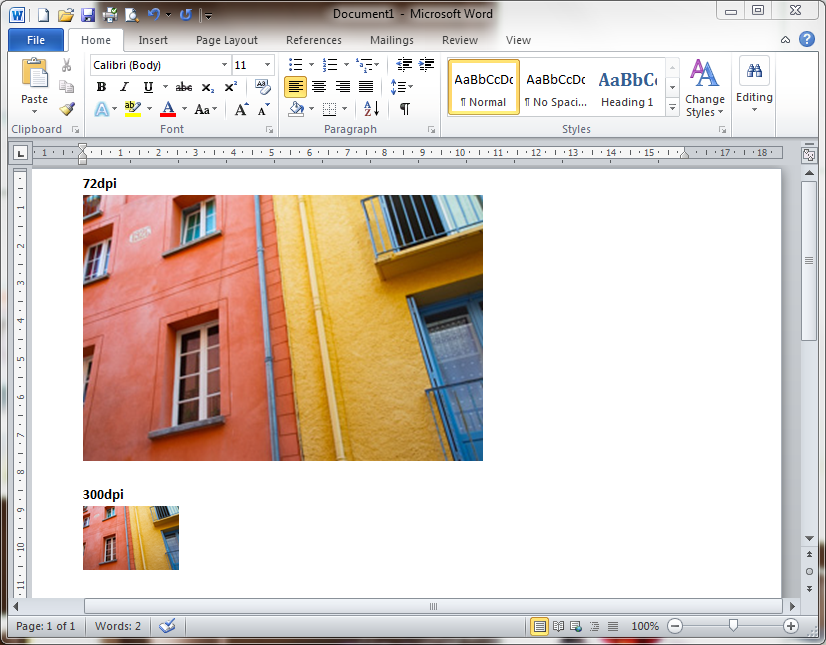
However, now drag and drop those two images into a word processor and you should see something like this:

Page-setting software like InDesign does the same thing. This is because in both cases the target environment is one that measures things in real-world units (centimetres or inches), so it uses the dpi metadata to decide how to convert your image's pixel dimensions to real-world dimensions. For example, a 600x600-pixel image at 300dpi will appear on the page at 2x2 inches.
By contrast, most screen-based environments (Photoshop, the web, etc.) measure things in pixels so no conversion is needed: each pixel in your image simply occupies one pixel of your screen.
So, if you're preparing an image for print on paper or other physical media and you're asked for a specific dpi (which will usually be 300), you should stick to it to ease the workflow at the print end. (Of course, a page designer can always convert your 72dpi image to 300dpi without losing anything, but why make things difficult?) Note that this only ever applies if your image is going to be placed on a page (for example, in a magazine or book), which is why it so rarely makes a difference. If you're just printing photos full-page (either on your own printer or sending off for photographic prints) the dpi will make no difference.