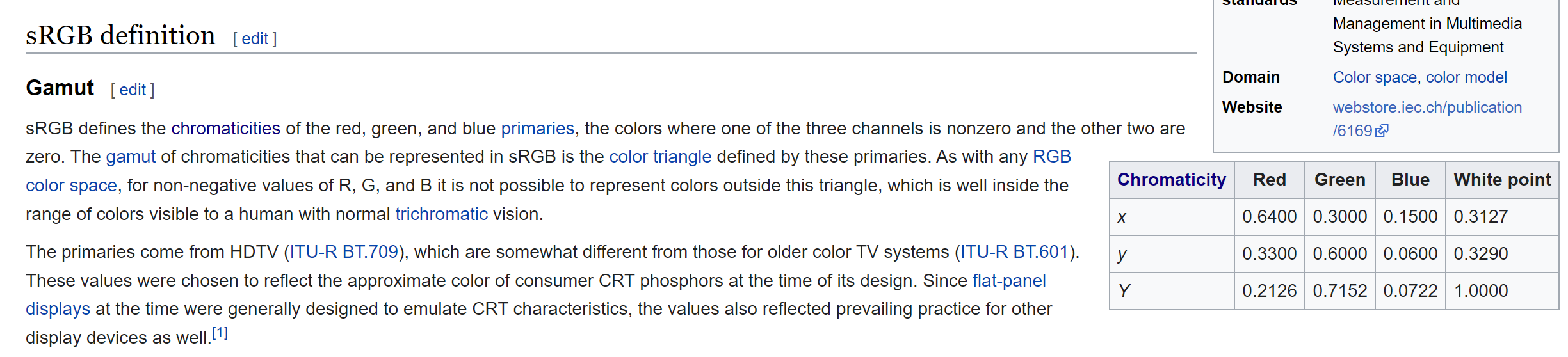
The table shows the CIE 1931 xyY color space equivalents for the 3 primary colors of sRGB and for white (sRGB 1 1 1).
So all the table says is:
sRGB(1,0,0) = xyY(0.6400, 0.3300, 0.2126)
sRGB(0,1,0) = xyY(0.3000, 0.6000, 0.7152)
sRGB(0,0,1) = xyY(0.1500, 0.0600, 0.0722)
sRGB(1,1,1) = xyY(0.3127, 0.3290, 1.0000)
RGB color spaces are useful because of their close relationships with display technologies (think RGB pixels), while xyY and XYZ spaces are one step closer to human perception, which gives us the nice property of the Y component directly reflecting the perceived luminance of a color (***), so for example we can immediately see that primary green having Y=0.7152 is about 10x brighter than primary blue (0.0722).
Y value of 1 is simply a conventional maximum value of the luminance but it cannot mean any absolute brightness because, obviously, sRGB screens are used in various lighting conditions and enforcing constant brightness would not be practical.
I see wikipedia lists some "standard conditions" of the viewing environment (e.g. "Screen luminance level: 80 cd/m²") but it guess this is for definition purposes and not a technical requirement for being sRGB compliant. Human perception of colors slightly changes with brightness so sRGB defined for much darker or much brighter "standard brighness" would result in slightly different colors.
The chromaticity coordinates of black, gray and white are all the
same. How can my LCD monitor display them?
If you mean, how the monitor can display them as different shades despite having the same chromaticity, then of course it's because they have different luminance. Colorspace diagrams pretend the luminance does not exist (and by throwing out one dimension they can conveniently show the 3D color space as a 2D diagram) but it does not mean the display devices ignore the luminance. One can imagine there is a series of similar looking chromaticity diagrams for every luminance, from dark to bright and the monitor can display all those colors.
***) ...and 'xy' of the 'xyY' are the coordinates of points in all those rainbow-colored horseshoe diagrams, compare the above values with red, green, blue and white locations in the wikipedia diagram.