A pixel can be understood as a 3-dimensional thing.
A pixel holds information. How "deep" this information can be is the trick.
##Pixel Depth##
Pixel Depth
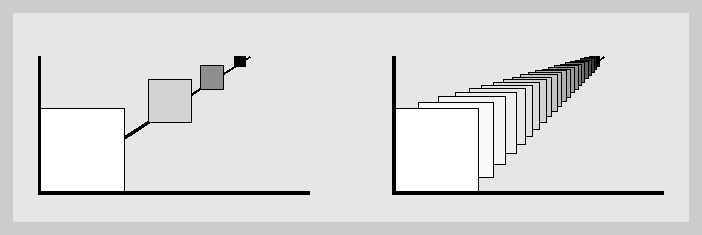
Here is a representation of one pixel. On the left, it can potentially hold information about any of 4 stages.
On the right, it can have more options or levels to choose from.
But "resolution" is having more pixels, but this is independent of how many depths each of them has.
Here I have 9 with the same depth as before.
So, resolution and bit depth are independent.
##Steps##
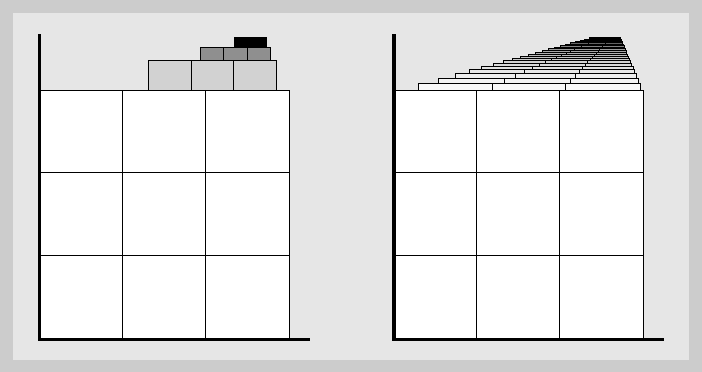
Steps
better spectrum of color
Ok, here we are talking about something broader.
How subtle this gradients can hold depends on the contrast between the steps. On these examples, the contrast between the edges is, of course, bigger on the upper case, but as you decrease it you can potentially need fewer steps to render it.
Here we can jump into a different issue that is dynamic range. But that would be a text for another occasion.
##Resolution##
Resolution
@szulat made a point. But I think that need to be explored a bit more.
Yes, it can help, but especially if you add another variable... Noise, dither or screening.
Here I have a base grayscale image, with some 256 levels of gray.
If I do not have enough bits, to have enough grays for the gradients I would end with something like this. This is the extremest case of banding.
On a printed image (where we do not have 256 different shades of gray inks) we use some different types of patterns.
On an inkjet printer, we normally have a dither or error diffusion pattern:
(I am cheating a bit here, the image still has some grays but it is so they look nicer on screen)
On some commercial printing systems, we have halftone screening
So, despite the fact you have only 1-bit images, you still have gradients... when viewed on a distance.
This is where resolution comes into play... The higher the resolution, the smaller the dots, the better the illusion.
##Add noise##
Add noise
On normal 24 bit images like a blue sky on a JPG file, the banding can be reduced adding some noise. This can produce an effect similar to the dither on the previous example.